


Participated in a McMaster Engineering hosted Human-Centered Design workshop, to gain more knowledge and experience in the design philosophy. Little did I know that this workshop was actually a competition based learning activity, and we had to work with real clients to solve a real problem. We worked with McMaster Accessibility center with an aim to make the campus better navigatable for people in general, with our team also focusing on partial and complete blindness.

The International Collegiate Programming Competition (ICPC) is a global competition that focuses on algorithmic-based problem-solving. I found myself entering this competition one day after seeing a poster for a McMaster coding competition. I had gone for fun and was hastily put into a team of 3 people, where we competed against 6 other teams got 3rd place, and we made it to the regional level competition and were going head to head with the best Software and Computer Science School in Southern Ontario.

Communitech Code to Win is an algorithmic based coding competition where contestants from across Canada solve 5 programming problems with the language of their choice and then a select handful of people are selected to come to the Tannery in Waterloo where the finals are held for a cash prize. I entered this competition in my first year of university and went to the final round, where I was up against masters of Computer Science students, sadly I did not win but I learned that you don't always need to reinvent the wheel, since if I used existing algorithms I could have completed more questions sooner and had a better chance of winning.

A framework for problem-solving and design management that works to develop solutions by involving the human perspective in all steps of the process. Going back and forth with the client during the requirements gathering and refinement stages. Working with the client before, after and even during the brainstorming sessions. Creating prototypes and going working with the client to make a product that will be adopted and used by the target market.
Presented with a challenge from the McMaster Accessibility Services, we were given a thorough run through of the problems of that those with accessibility face; with an increasing number of students and proportionally those with accessibility needs increase with ideals shifting toward pushing people to pursue post-secondary education.
The main problem that we were faced with solving was that with Parking and Navigation and specifically the lack of it. With recent pushes on the campus, we have boards posted with a map of canvas but these do not provide much assistance to those with accessibility needs. As well as the lack of parking available as there is a finite amount of parking on the campus itself with satellite parking spots which people can access with a shuttle bus but the shuttle is not equipped for those with accessibility needs such as wheelchairs.
From the provided background our team extracted a secondary challenge as well where people with accessibility needs are not acknowledged in the sense that students don't really know that they are there and when they do see them or realize someone has accessibility needs they do not know how to interact since they weren't aware and are genuinely startled. This was not a requirement of the challenge but after going back and forth with the client we felt a need to add this into our solution somehow.
Our proposed solution consisted of two specific parts one for parking and those with physical disabilities and another for pure navigation.
To handle the parking and navigation for those with physical disabilities we proposed making the campus a Pilot project and working with an organization such as UBer or Lyft. Where we could Jointly fund vehicles for those with physical accessibility and use a cal to order, style transport system where students on the campus with identified needs could be shuttled from location to location. This would open up parking in the satellite parking and provide some relief for those with physical accessibility needs where navigation from location to location physically in itself is an issue.
The second portion of the solution was to create a navigation system that can be used by everyone consisting of colours symbols and urban braille. This system would be scalable and would raise awareness that people with accessibility do exist on campus since students would see it when they go from place to place. The system in simple terms consisted on a fixed set of main pathways leading to existing map boards on campus, then from these boards students/visitors can follow subpaths identified on theses map board and described via audio queues to find the building they are looking for.

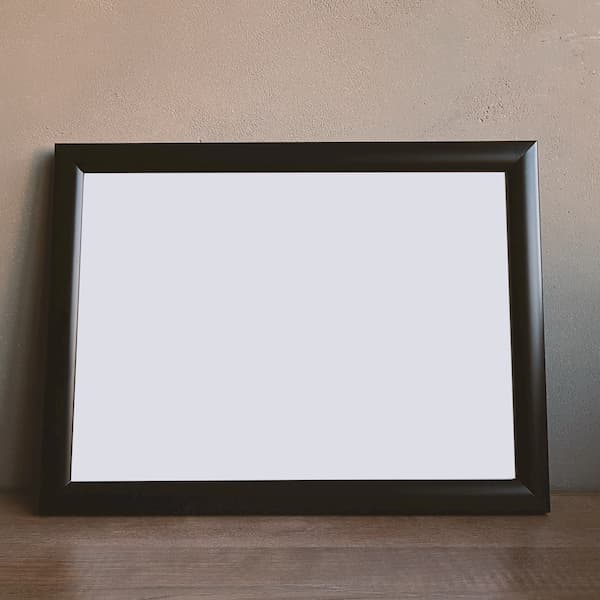
A Raspberry-PI powered digital photo-frame for my grandparents. To allow the grandchildren from around the world keep them updated through photos.

A simple Android Application to periodically synchronize contacts with their online identities, updating photos, address, and tracking social media accounts.
This picture frame project began with a $10 monitor that I picked up at a garage sale (for no real reason). Later on, I was at my grandparents' home and was constantly asked how to look through the gallery on the phone and how to make the picture bigger, since they want to see what their grandchildren and great-grandchildren are up to around the world.
I looked into digital pictures frames so that they could see what everyone is up to, but existing ones are small and required someone to physically update the photos. This is when everything clicked and I decided to build a picture frame, that would be larger than the average digital picture frame while allowing for auto updates.
The picture frame has 3 main components:
- The picture frame itself
- The software running on the picture frame to pull updated photos
- The web-server and interface to allow the grandchildren around the world to add photos
- Samsung Monitor, housed in a plywood frame
- Raspberry PI Zero, as it is low cost, has a base Linux operating system to build on and allows for wifi connection
- Using Amazon Web Services to host, and use as a data storage system
- Website to allow people on all platforms, desktop, and mobile to easily upload photos
The majority of images taken are in portrait mode which does not look good when it consumes the entire landscape picture frame. So I am looking into creating a collage based upload process, where users can upload multiple photos select a background and choose how their images are displayed.
I've moved a lot and made many friends over the past 20 years, and depending on where I am I'll reach out to people in that area. A small annoyance I always found was that when I switch phones, or even with time the photos, address, names and in general social media information that I keep saved for my contacts become outdated. This app will help alleviate this problem, especially when it comes to getting a new phone, where the only information I have is the name and phone number of individuals.
- Synchronize names and phone numbers with Facebook photos
- Consolidate contacts with the same information, merge contacts and delete old ones
- Track addresses (of all forms)
- Store notes
- Simple backup and restore feature

Server Lead for a data-centered project to monitor variables that affect a plants growth, providing farmers with notifications on what to do to optimize the crop yield.

Project focused website rebuild for 2019 built on Bootstrap 4, HTML, JS and CSS, previous versions were resume focused and projects second.

Using python3 server and sockets created tracker and peer script, to operate as a peer-2-peer network for file synchronization. Developed as part of a computer networking course.
Reason: 8-Month Cumulative University Project
Server:
Our team was given free rein to do whatever we wanted for our capstone project as long as it had a Software, Mechanical and Electrical aspect to it since we had a capstone group which was a mix of Software Engineering and Mechatronics engineering students. After weeks of deliberation and speaking with many professors and people in the field we decided that we were going to do a project which had the most impact on society, so we opted for a Precision Agriculture based project.
Our project would monitor variables in the field such as solid moisture temp etc. Wherein we can calculate things such as evapotranspiration which we can merge with weather data to determine when a farmer would need to water their crops, or apply fertilizer, etc. The goal of which is to optimize the farmers' yield so that the most food possible can be made since we have and will have a food shortage.
As server lead, it was my job to architect the server and decide on what software stack we are going to use. My personal design philosophy was thus heavily reflected in the server, that being a highly modular design philosophy. Allowing the server to be highly adaptable and easy to expand on, but increasing the amount of time it would take to initially build out each individual module.
This lead me to creating three distinct sections:
This module handled all CRUD (Create, Read, Update, Delete) interactions with the database, to accomplish this I architected a system to create classes which represent database tables, and access commands. With a parent class which can parse these classes and performs the appropriate operation simplifying maintainability as there is no duplicate code.
This module handled threshold checks which were performed on incoming pieces of data and also held pre-calculated models made from data of previous years so we can check incoming data with expected incoming data to warn the farmer appropriately. As of right now, our models are prone to outfitting due to lack of data and warnings are being raised more often then we would like.
For the User:
This module handled REST API's to allow the front-end to access data, as well as provided a socket connection to the front-end UI to push any notifications to the end-user in real time.
Handles JWT (JSON Web Token) tracking and authorizations so that the data is only being accessed by the logged in user, ensuring old tokens are not being used and verifying what the user has access to before connecting to the database.
The Agriboost system consisted of multiple nodes that are to operate in the field which we needed to have sent data to the central HUB so it can be pushed to the server. To this end, a communication system was made using NRF24L01 transceivers. Using an existing library I built a library that can easily be integrated into the field nodes and the Hub node, wherein a simple config file makes everything work without a hitch. The Library can support up to 255 connections, using individual frequencies as bands to maximize throughput, the number of connections can be increased by switching on a single band which may reduce throughput but will allow for more connections.
The nodes follow a 3 step handshake when establishing a connection much like the HTTP protocol, and during which it exchanges RSA keys to allow for an end to end encrypted transmission, with keys that periodically update to avoid message breaking. Note the packet breaking is different for non-encrypted and encrypted messages, as each individual message is encrypted so to account for overhead the data sent over encryption needs 1.5x more packets to send the same amount of data as unencrypted.
The library interacts with the implementation on the field nodes and the Hub via callback functions to allow for multiple functions to be executed when a message is received, or a message confirmation is returned. The communication transceivers operate on a separate thread and create a new thread whenever it needs to process a new message to avoid locking the transceiver thread and minimize loss situations.
Helped develop some UI characteristics, but mainly supported with pulling data from the server and optimizing data handling and global data store. Reducing the overall number of calls being made to reduce server load, ensuring that user data is not stored locally for unauthorized users to access.
WebPage:
Having not updated my website since 2017, it looked good but I found that it was quite a hassel to keep 3 resumes up to date, that being my linkeding profile, actual resume and website. Something else I began to realize is that when friends and other developers go to my website it's to see my projects, and potential employers will supplment my resume with my website so their is no real reason to have two copies of my resume both physical and online.
This time I focused on a complete projct based approach, as the total number of projects I work on go up it becomes harder to show it all in detail on one page, so I shifted to using small cards that expand to reveal details.
Reason: Computer Networks and Security Course Project
Client:
In this course we learnt the layers of the internet and how it works. From the different ISP tiers to the underlying protocol on ethernet and wifi routers. Along the way we learned how a peer too peer network is structured and at the end of the course made our own peer and tracker nodes using python3.

As VP Development for McMaster University Software Engineering Society, I brought the website into 2019 with a fresh bootstrap redesign, as well as played key roles in new initiatives for McMasters development community.

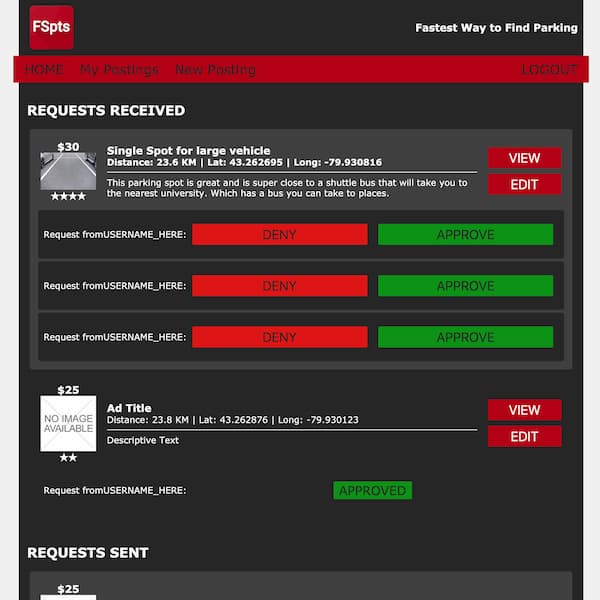
Using PHP, SQL, HTML5, JS and CSS on an AWS Server created a classifieds style website, where people can sell and request parking spots. With individual user tracking and proximity search
Reason: To ease and increase engagement of developers at McMaster University
Role: VP Development of the Software Engineering Society, Rebuilt the website
Webpage:
My main task as the Software Engineering Society was to rebuild the website as it had not been updated since 2017. The website had outdated contact information, and images of past events, but no accordance to show that the Software Engineering Society was a friendly place for Software Engineering Students can go with their concerns about the faculty; and nothing to showcase what the Society does for professional development.
My goal for the new website was to be more open, show that we are easy to approach and encourage development. This was done by blatantly having a hackathons sections to inform students about it and what we can do to help, as well as this the website has ana endorsement section which had the few software development related groups on campus, so that eager students may join. To make the club more approachable the colour scheme I choose was a light version of the McMaster colour scheme to show we are affiliated and keep it welcoming; as well as the section at the bottom where for each individual person they is a little paragraph listing why we each choose software development.
During my time at the Software Engineering Society my main goal was to cultivate something that I personally found was missing in school and had to pick up by myself. That was general software development languages and application, it wasn't until I go much further into school my 3rd year until I dounf out how importand side projects were and how many languages and thigns I have yet to learn. This made me focus on how to grow the development communiy at McMaster university in general so that the these new students can start early and expand their development toolbox. This made me advocate for a bunch of different activites as wel las sttart a ne initative DevShare for developers to share what they know.
Webpage:
In this course we learnt the essentials of web development split into two discrete sections:
What the user can do:

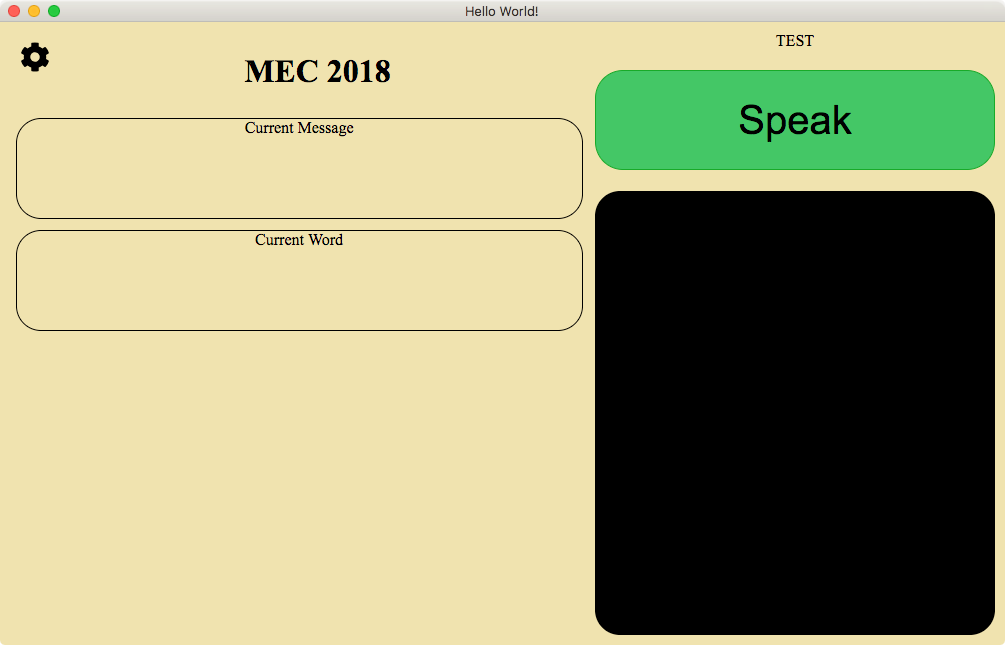
Using python3, HTML5, JS, and CSS prototyped a new swipe based input system modeled after the T-9 input system of mobile phones from the early 2000's to allow people with limited motor skills and speech impairment to interact with those around them.

Website rebuild for 2017 with a more streamlined lower contrast aesthetic design, built on HTML5, JS and CSS to showcase my resume and projects.

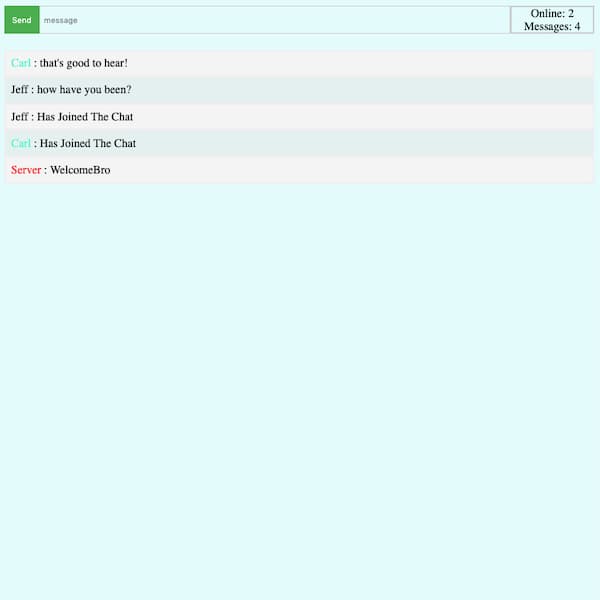
My first Web Sockets based application built on Node.js & Socket.io as the backend with a simple HTML, JS, CSS frontend; making a barebones single room chat room.
The McMaster engineering competition is a stage for McMaster students to be introduced to and begin solving some problems faces by engineers with strict deadlines and requirements that each team must follow. Alongside a presentation that must be made to a panel of judges to present your solution.
Client:
Over the past century, programming has become a very powerful tool utilized in endless applications. Alan Turing’s Enigma machine was pivotal in changing the tides of war. The introduction of the world wide web, and with it Amazon, Google, and various infamous sites have changed the way the world accesses information. It is evident programming, in more ways than one, has changed the way the world operates, but it has also changed the lives of the less fortunate for the better. Domain-specific programming and embedded computation have the ability to give disease diagnosed individuals a chance at independence again.
Victims of paralysis diseases almost always result in the individual losing their ability to speak along with their diminished physical abilities, think Stephen Hawking due to his Amyotrophic Lateral Sclerosis (ALS). This is why interactive communications software must be made to help said individuals relay and convey messages locally to others. Engineers have the ability to revive lives through these simple embedded applications.
The overall idea to confront this challenge consisted of two main sections an Easy to Use UI with predictive text and the part that really set us apart which was a unique input system. So that the end-user would be able to use the system with varying degrees of paralysis.
After doing some more research into these disorders we found that there are effects on the user vision alongside the loss of fine motor skills. We wanted to account for this by using a high contrast User Interface with large buttons as well as predictive text such that the user does not have to write out each word individually.
We wanted to be innovative in our input system since we wanted to develop something that did not rely too heavily on fine motor skills. To this end, we moved away from the traditional keyboard layout and looked into a different input system which we modeled around the old cellphone T9 (Text on 9 keys) system. Where instead of clicking on a number then clicking again to cycle through letters. We used swipes of to cycle through rows and columns and then taps to cycle through the characters at the selected row and column.
The resulting system had a bit of a learning curve to it but once a user gets the hang of it we believe that it will be faster than a traditional keyboard. And since we are not limited by 9 keys since we can use a dynamic number of rows and columns to add more characters in as needed.

Our solution was developed in 3 sections UI, Predictive Text and the input system. When the competition was completed and after running into a few speed bumps along the way we were able to get a rough system working with the input system and user-interface working. While we were unable to get the Predictive text system integrated. Interface below.
WebPage:
My personal website is intended to showcase my development projects and skills that I have developed over the years. I have a goal of annually updating the website for this very reason, in 2016 I made my first personal website and it follows the tacky scheme that you would see in the early days of websites. A lot was going on and the contrast and colours made for a bright website. On top of this people would have to navigate to my projects and resume the parts that truly showcase my skills. Which is what lead to this redesign.
This new website has a core focus on my resume with 3 navigation options, to guide focus on what I want people and potential employers to see:
Client:
The purpose of this website was to use real-time web and harness web-sockets in a project which, can reflect a product in the real world.
The site prompts for a username to be entered upon loading. The server then sends back any chat logs so the new user can view the history of the chat. Each user is given a unique colour in the chat window. The chat currently only supports text-based chat, but on mobile, you are able to include emoticons. The message field is located at the top of the page, to deal with issues with software keyboards on mobile
Allowing for Private Messaging as well as expanding to multiple chat rooms, not just one generic one.

Created when I transitioned from Spotify to Apple Music than back to Spotify shortly after. Built purely using HTML, JS, CSS to avoid having to manually remake playlists. Using Spotifys API's and web scraping Apple Musics website.

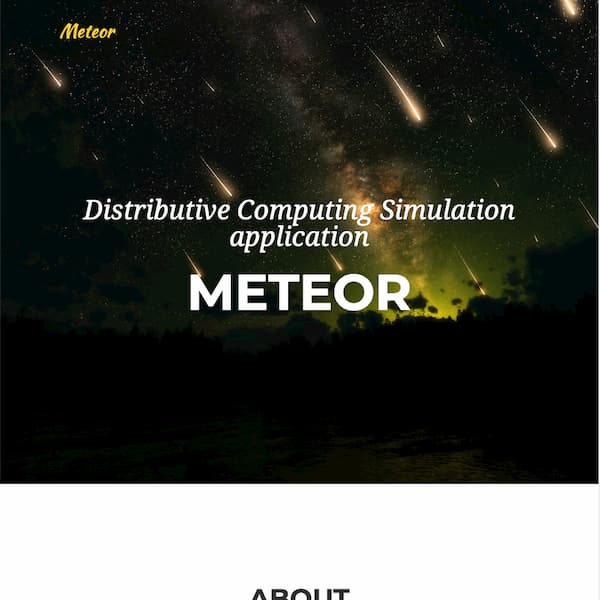
Created a system to distribute computational load to multiple computers, built on PHP, HTML, JS & CSS the goal was to allow the average person to go to a website and contribute to scientific computing; to lower computer costs and hopefully speed up computations for scientists.

In a group attempted to create a Real-Time C++ system to run on an ocean Buoy to help refugees navigate the open oceans safely, while avoiding drifting out to sea.
WebPage:
The purpose of this website is simple to aid in the conversion of AppleMusic and Spotify playlists across platforms. The reason for the development of this website occurred in two steps. First I was a long time Spotify user who switched to apple music, so I made a system to convert Spotify Playlists to Apple Music, a little while later I switched back to Spotify and then needed to convert an Apple Music Playlist to a Spotify Playlist. I was unable to find any free service which did not require an IOS device or were free (which did not use security vulnerabilities which were patched as of iTunes version 12.5.4). to this end, I decided it would be in my best interest to create my own system to do this.
The system required a public share link for an iTunes playlist to be provided. Using the apple music toolbox the playlist can be converted to a nice widget. From this point the system converted the playlist in 5 steps:
The idea I had was simple, to re-create the iTunes playlist structure I did this by making a simple apple music playlist and exporting it from iTunes. I reverse engineered the playlist style and discovered what information I would need to successfully mimic a playlist. I went about building this playlist builder in 4 steps:
Due to these setbacks, the website currently creates Spotify widgets with its Apple Music counterpart, allowing users to find their tracks in Apple Music but until further notice, the automated transfer of a playlist is unlikely to occur.
Client:
The idea behind the program was a test run for a scalable system, building off the idea of how much computing power is wasted by computers idling. As a proof of concept a simple data set of meteorite findings across the globe over 100 years was used, where the system would use distributed computing to calculate the likelihood of another meteorite hitting a particular location. The system that was built used servers provided by 1&1, to handle, distribute and merge data. The system would break the data up into sector's based on longitude and latitude server side; then when a connection is made it sends a random sector to the connected computer to be analyzed (the sector is chosen at random to try and compensate for concurrency issues that may arise from sequential sector analysis). The user's computer would receive the data and would process the data with code embedded into the page, once the analysis is completed it is sent back to the server, which flags the sector as complete. Then the server merges the analyzed sector to the completed data set, which contains meteor distribution density across the globe. Each time a user computer completes another sector everyone which goes to the site can see the output from completed sectors as a world map with different shaded sectors on it.
The system had two sides to it a client side and the public side. The client-side included an interface to upload data to the server and specify parameters for the analysis; the public side consisted of a front-facing interface to explain to users what will be happening and where their contribution is going, Then a graphic is used to show the progress of the data being crunched by the browser followed by a world map filled with current density information from, already crunched data.
The McMaster engineering competition is a stage for McMaster students to be introduced to and begin solving some problems faces by engineers with strict deadlines and requirements that each team must follow. Alongside a presentation that must be made to a panel of judges to present your solution.
Peers:
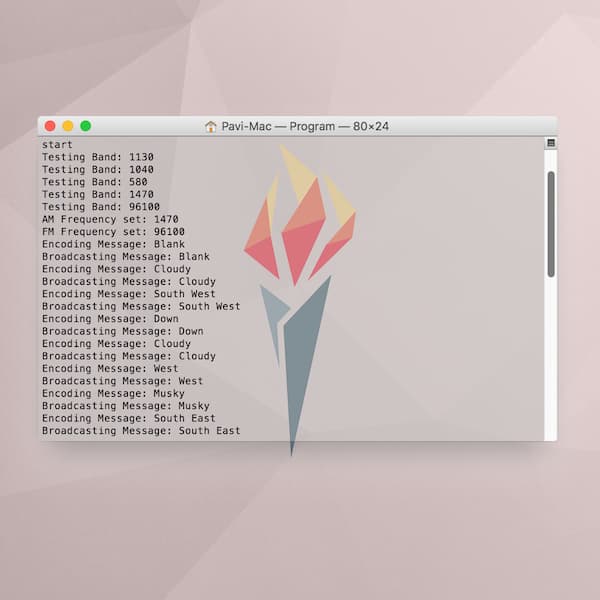
The competition had multiple challenges we decided to tackle the challenge of implementing an AM/FM Radio broadcasting system to distribute crucial weather information to nearby refugees attempting to navigate open waters. The system was built in C++ for we believed that it would require the least amount of resources to operate, as it does not require hardware to run a JVM in order to run, but compiles directly into machine code. The system needed to be robust and had to account for:
The system we devised would always scan for an AM and FM frequency which is open on start-up, the frequency is chosen at random, to minimize the chances of nearby Buoys interfering with each other, the logic for this is that when a frequency is selected the receiver is used to check for interference. In an area where there is a dense population of Buoys if signals were selected sequentially from 535 kHz to 1700 kHz (AM), then each starting buoy would spend important time checking all the frequencies until it finds an open one, the randomization on startup aims to minimize this issue.
Messages to be broadcast are received by the system from the weather module and ocean conditions module, the system would queue up weather data and ocean conditions than would alternate its transmissions of the two pieces of data, the queue used for this prioritizes messages by time and dequeue any old information if more current data is available. The queue overrides any transmissions if it receives an extreme warning from either the weather module or ocean conditions module. The information from the queue is sent to another module to create a human-friendly message and broadcast it. The module converts the input information into simple speech using a series of filters and bins (implementation not in the scope of competition), once a message was converted to speech it was broadcast on both the AM and FM bands (The broadcasting of the messages was out of the scope of the competition).
The system will be placed in open water where it must put up with horrendous conditions, the system, for this reason, must be able to notice if it is non-functional such that it may be fixed. On startup and periodically on a schedule the system is checked for functionality by broadcasting a signal on it's AM and FM bands and then using the receiver to check if the signal received matched the expected output signal. If an issue arises the Buoy uses the AdHoc network to send a message across the network to notify a repair is required.

Created a fun little web app to allow friends to track how much each other has had to drink, built on HTML, JS & CSS with a Firebase data store. We were able to have a little competition to see who celebrated the most.

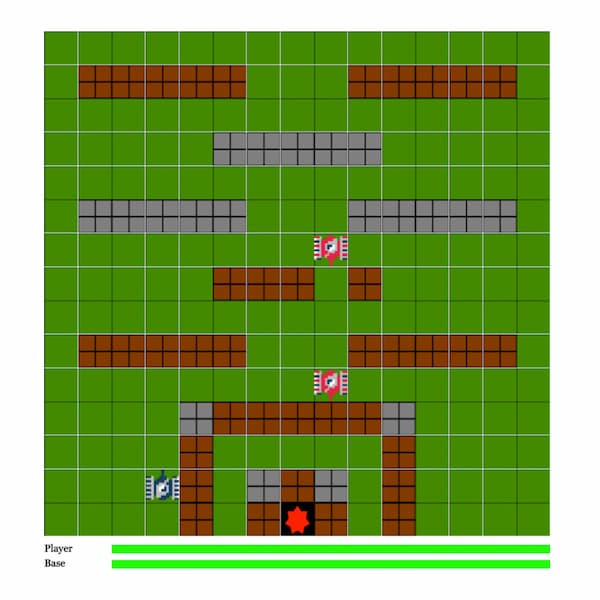
Term long project for an object oriented course, built using HTML5, JS & CSS with focus on using JS Object Constructs, made an 8-bit style game where you must destory the enemies base with basic random based AI and difficulty levels.

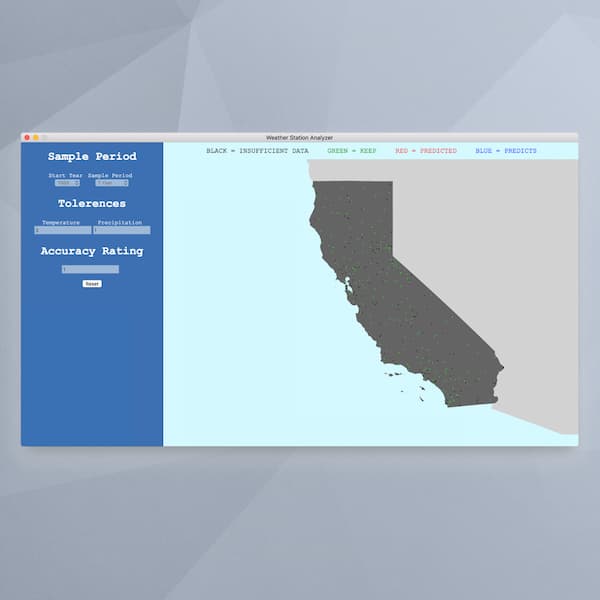
Term long big data project with a Ruby backend and an Electron app HTML, JS & CSS frontend, using tolerances and graphing algorithms, was able to determine what weather stations were redundant and could be removed to reduce costs.
Webpage:
During this particular St Patrick's day, I and my friends were dispersed and diversified across different events for St Patrick's day in southern Ontario. So I devised this web app to track how much everyone was drinking so we can have a little competition to see who is the most 'LIT' even though we were not together.
This port of a simple Java game was done purely on the client side using:
This was a class project where the goal for the semester was to advance our documentation, requirements and testing skills to do this the task was to find an existing project and improve its documentation. A decision was made to try and port a game over from Java to the web such that it would not have to be downloaded and ran locally, to try and show that with the power of modern computers simple games can be developed for the browser, allowing for ease of access to anyone. Over the course of a semester, the requirements and interface spec were created.
Reason: Software Engineering Practice and Experience: Binding Theory to Practice (open ended data project)
On the technical side, the program uses a Model View Controller design. The Model is the back-end which is built in Ruby and harnesses an SQLite3 database for the data storage and manipulation. The Controller is the server which uses the Sinatra API to effectively connect the Front-end to the Back-end. The View is written in HTML/CSS/Java-Script and uses an electron wrapper to allow it to act as a standalone application.
Weather Station Analyzer is an application used to analyze weather station information and determine which stations can predict the data of others. The software will take in 5 input parameters: start year, sample period, temperature and precipitation tolerance, and accuracy range. Using these inputs the program will search, sort and graph the requested stations, then identify which weather stations are redundant and may be removed while keeping weather readings accurate.
The application makes predictions by first placing all stations in a un-directed edge-weighted graph, After this, the graph is converted into a minimum spanning tree while only keeping edges between stations who's weather data is accurate to one another's within the user's specified tolerances. At this point, the nodes with the greatest number of edges are removed, which leaves one of three node types. The first are stations which cannot be used to predict other stations, the seconds' stations used to predict stations, and the third stations predicted. At this point, the program then checks if the new layout is still accurate within user tolerances and to do this the program checks the layout over two additional years. At this point, all data processing has been completed where it is put into a JSON file and is displayed for the user.
On the technical side, the program uses a Model View Controller design. The Model is the backend which is built in Ruby and harnesses an SQLite3 database for the data storage and manipulation. The Controller is the server which uses the Sinatra API to effectively connect the Front-end to the Back-end. The View is written in HTML/CSS/Java-Script and uses an electron wrapper to allow it to act as a standalone application.
Results of this project were not as expected. We believed that more of the stations would be identifited to be predictable nodes, which could be removed and have the other weather stations compensate; but those were not our findings we noted that only one weather station could be successfully removed. If there are future attempts to implement this project there are a few things we would do differently.

My first website, made using HTML & CSS to showcase who I am, my resume and projects with a very high contrast colour scheme which I believed to look good at the time.

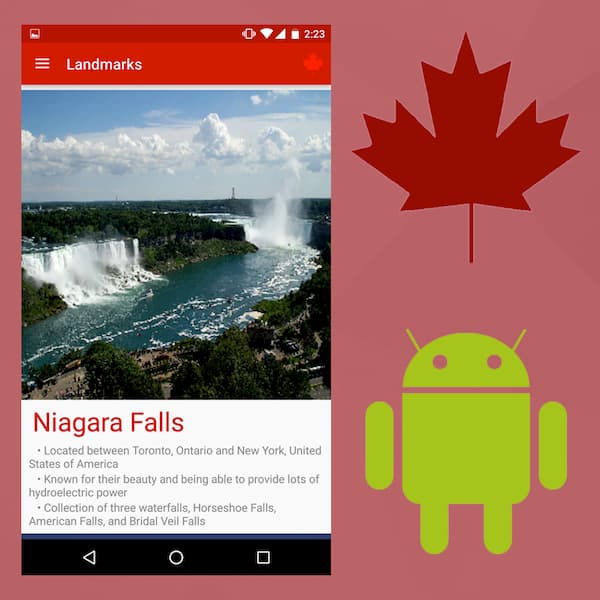
A simple fragment based Android Application to help ease the transition for foreigners weather they are vacationers or immigrants get accustomed to life in Canada.

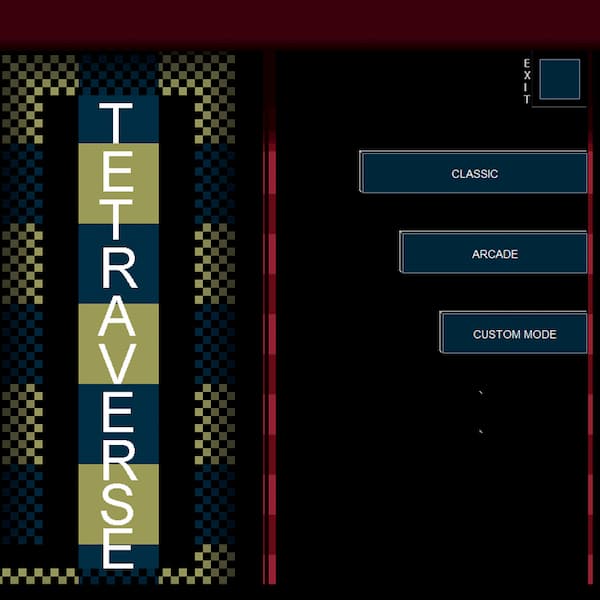
Our term long final project for Grade-12 programming. Using Java & Java-FX we developed tetris with new pieces added in and blocks (ex. a bomb block). As well as implemented 3D-Rendering with adjustable depth, and game board rotation.
Webpage:
This is my original personal website. Hosted via GitHub and with a domain name provided by name cheap. I created this website because I wanted a way to showcase my CV easily for everyone to see, and so I can keep track of what I've done. I dabbled with WordPress, which boasts an intuitive interface, but I found it cumbersome and was unable to find the layout that I desired. At this point, I decided since I knew enough about HTML and CSS, from when I played with it in high school, I would construct my own site from scratch. I took out my pencil and paper drew out a design, chose a colour palette, and got to work.
Android App:
This application is targeted to those who are new to the country and do not know much about the culture and customs and is designed to make the transition to Canadian life simpler.
Desktop Application:
This was the first large program that I worked on in a team. Over 3 months we made a custom rendition of the classic game Tetris. We designed and implemented a 3D-Render engine from scratch and implemented our rendition on the classic game Tetris.

Created out of boredom during my Grade 9 programming class, this snake game made in Turing was the first application I made and began my endeavors into the programming world, and now the software engineering world.
This was the first program that I made with graphics. In high school I was not able to appreciate the text based programs we were working on in class because it seemed too simple. During class I would typically finish my work early and use the reference guide to find new things. I taught myself arrays, graphics, and loops. Than made this snake game to show my work, this very high level language is what made me finally decide to become a Software Engineer.